
با هدف ایجاد یک مارکت پلیس برای برندهای خارجی این پروژه آغاز شد؛ هدف از جذب دیزاینر این بود که بتواند با در نظر گرفتن موجودیت پروداکتهایی نظیر دیجی کالا و اسنپ شاپ، مخاطب را به خود جذب کند. ضمن اینکه از طرف بیزینس نیز امکان خرید اقساطی برای کالای خارجی، ویژگی مناسبی برای جذب مخاطب می باشد. وجود ساید بیزینس که منجر به ایجاد دیزاین بی تو بی نیز می شود باعث ایجاد پیچیدگی های بیشتر این پروژه شد، در نتیجه با داشتن فرانت آفیس برای مشتریان، پنل بک آفیس برای فروشندگان و داشبوردی برای ادمین و کارمندان بیزینس، این پروژه یک پروداکت بزرگ محسوب میشود.
برای ورود به هر پروژه ای نیاز به پروسه دیزاین تینکینگ داریم که در واقع تفکر طراحی محسوب میشود، اینکه چقدر نیازسنجی مخاطب صحیح صورت گرفته شده و چقدر امکانات بیزینس برای پاسخدهی این نیازها کافی هستند؛ مهمترین ارکانی هست که باعث میشود تصمیم به ورود به یک پروژه را بگیریم، که برای پروژه پاسخ مثبتی داشت. در ادامه شروع به شناخت بازار کردیم که تا چه میزان امکان پذیرش یک پروداکت جدید وجود دارد و آیا پروداکتهای موجود از حداکثر ظرفیت خود استفاده میکنند یا خیر، بررسی آمار و اعداد بیانگر این است که بیزینس لیدی نظیر دیجی کالا، پنجاه درصد از فروش اینترنتی ایران را برعهده دارد و یک درصد از بازار خرده فروشی کشور را در اختیار گرفته، با توجه به رشد این حوزه در طی پنج سال اخیر میتوان این تصمیم را تایید کرد که چنین پروداکتی امکان دریافت جایگاه خود در مارکت و رشد در این مسیر را دارد.

با بررسی سرویس های تردپارتی مورد استفاده در پروداکت متوجه محدودیت های دیزاین از سمت بیزینس میشویم و حالا ذهنیت دقیقتری برای زمانبندی پیش بردن پروداکت داریم، به عنوان مثال با سرویس هایی نظیر کاوه نگار و پارسی مپ متوجه نحوه وریفای و نحوه ترکینگ پیک ها توسط سه سطح بیزینس میشویم و این موضوع منجر به دیزاین ساده تر کامپوننت ها میگردد چون براشون سرویس آماده داریم. در گام بعد با گروه های پروداکت آشنا شدیم و متوجه شیوه کاری بیزینس به صورت اجایل شدیم، به همین خاطر رفت و برگشتهای دیزاین را باید زیاد در نظر بگیریم و منعطف تر پیش ببریم که در نتیجه باعث افزایش بهره وری تیم بشویم، تعدد نفرات در تیم فرانت و بک منجر به این میشود که پندینگ های تیم دیزاین زیاد باشد، به همین خاطر استراتژی صحیح برای پیش بردن صفحات و افزایش زمان مورد نیاز از مهمترین چالش هایی هست که به عنوان دیزاینر با آن روبرو هستیم. از طرفی با بررسی مدل GOMS بین شیوه های اقساطی بیزینس با همکاری پروداکت منیجر کاربردی ترین شیوه اخذ اقساط از کاربران و تعریفش برای فروشندگان را ایجاد کردیم.
بررسی KPIها و تعریف متریک ها توسط بیزینس اونر و پروداکت منیجرها منجر به تعریف هدفگذاری های پروداکت شده است که نیازمند درک و لمس صحیحی از سمت دیزاینر نیز می باشد که همین ارقام منجر به آنبوردینگ سریعتر شدند.
در این نقطه مهمترین گام هر پروژه را باید شروع کنیم؛ شناخت کاربر، با توجه به متد پیش بردن پروداکت ما نیازمند استفاده از پرسونا به عنوان شخصیت فرضی هستیم ولی برای جمع آوری این دیتا امکان استفاده از پرسش نامه ها و نظرسنجی ها وجود ندارد؛ زیرا نه امکان ایزوله سازی محیط جمع آوری دیتا به این شیوه وجود داشت و نه اینکه گروهی برای ایجاد پرسش نامه های صحیح، بنابراین هدف ما از طرح کردن این پرسش ها کسب یک دیتای بی کاربرد نیست به همین خاطر ما نیاز به محتوای قابل استناد داریم، در نتیجه به سمت استفاده از بررسی مقالات مرتب رفتیم. گام اول طرح کلید واژه های صحیح برای جستجو بود تا بتوانیم مقالاتی که در حوزه مورد نیاز ما فعالیت داشته اند را پیدا کنیم، سپس با بررسی این مقالات شروع به ارزیابی داده ها کردیم، به عنوان مثال ما برای تعریف پرسونا به ویژگی های مختلف فردی نظیر جنسیت، سن و موارد مشابه احتیاج داریم ولی باید دید که این دیتاها تا چه میزان در رفتار کاربر تاثیرگذار هستند، به همین خاطر تست های مختلف آماری را در محیط SPSS آغاز کردیم، زمانی که با تحلیل داده ها روبرو شدیم متوجه شدیم که مواردی نظیر جنسیت، سن، محیط کار، میزان درآمد و چیزهای دیگر اختلاف معناداری در داده ها ایجاد نمیکنند بنابراین برای تعریف پرسونا به تعریف یک سناریو و ایجاد یک نقشه همدلی بسنده کردیم. با توجه به حوزه فعالیت و میزان جزئیات پروژه ما نیازمند به طرح چهار گروه بیست نفره از پرسوناها هستیم که در گروه بندی های افراد آگاه، افراد کنجکاو، افراد ناآگاه و کاربران وفادار قرار میگیرند.
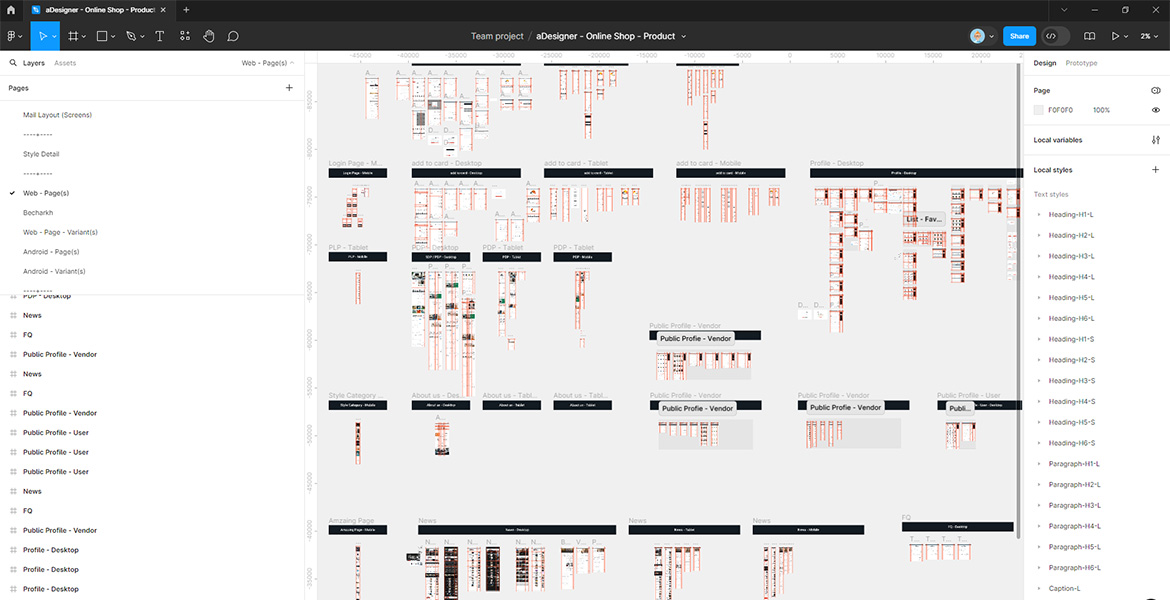
همونطور که ذکر شد، تعدد نفرات دولوپ نسبت به دیزاین باعث عقب ماندن طراحی نسبت به پروسه برنامه نویسی میشود، به همین خاطر ایجاد یک استراتژی صحیح برای پیش بردن طرح مهمتر از هر چیز دیگری است؛ بنا بر ریسرچ صورت گرفته نسبت به پروداکت، فلوی لاگین و ثبت نام بهترین مورد برای شروع این پروژه می تواند باشد، به همین خاطر اولین صفحات پیاده سازی شده در سه فرم ریسپانسیو نیز همین صفحات بودند، البته با توجه به تستهایی که ابتدا روی پروداکت صورت میگیرد ما نیاز به اسکچ و سپس وایرفریم داریم تا در نهایت به فرم گرافیکی برسیم و برای فرم گرافیکی با توجه به استک دولوپ در فرانت، ما از دیزاین سیستم تیلویند استفاده کردیم تا هماهنگی بیشتری با پروسه برنامه نویسی داشته باشیم. در فلوی مربوط به ورود و ثبت نام به دلیل ریسرچ صورت گرفته، ما به یک فلوی یکسان رسیدیم تا کاربر تنها با یک اینپوت شماره تماس وارد پروداکت شود و دیگر نیازی به ورود اطلاعات بیش از حد نباشد، در نتیجه ثبت نام کاربران برای پروداکتی که تازه فعالیت خودش رو شروع کرده تسریع میشود. پس از تکمیل فلوی لاگین/ثبت نام وارد صفحه اصلی میشویم تا هم به تعداد بالایی از کامپوننتهای مادر برای استفاده در پروداکت برسیم و هم اینکه بتوانیم پیکربندی اصلی پروداکت را مشخص کنیم، بنابراین با تغییر کوچکی در گریدبندی به دلیل نیاز به فضای بیشتر نسبت به صفحات لاگین، دیزاین این بخش را آغاز میکنیم و در سه سایز دسکتاپ، تبلت و موبایل بنا بر بریک پوینتهای موجود در دیزاین سیستم پیش میبریم. در دیزاین هوم پیج ما با چالشهایی نظیر کاستومر جابهای بیش از حد، شباهت طراحی به پروداکتهایی نظیر دیجی کالا و اسنپ شاپ، انتظارات مارکتینگ و نمایش ولیوپروپوزیشن های بیزینس روبرو هستیم، بنابراین در نظر گرفتن این موارد مهمترین گامهایی هستند که باید در دیزاین به صورت فوکوس شده پیش ببریم. نخستین چالش در هیروسکشن هر پروداکتی آغاز میشود، با توجه به کاستومر جاب اسلایدر و بنچ مارکهای صورت گرفته ما نیازمند استفاده از حالتی به صورت ایمیج مپ هستیم تا بتوانیم آن را جایگزین فرم اسلایدر نماییم، این فرم به ما این امکان را میدهد تا با رایتینگ صحیح ولیوپروپوزیشن بیزینس را به صورت نوشتاری به کاربر ارائه دهیم، این شیوه بیان باعث میشود که در ناخودآگاه کاربر امکان خرید اقساطی را شرح دهیم تا اینکه بخواهیم از بنرهای متداول به صورت تک یا اسلایدر قرار دهیم تا به کاربر بفهمانیم که ما امکان اقساط برای کالاهایمان را داریم، در دیزاینی که در ادامه خواهیم دید این فرم ایمیج مپ شرح داده میشود که با در نظر گرفتن محدودیت های ریسپانسیو، ژست های حرکتی و محدودیت های تولید محتوا، تست های کاربردپذیری روی آن انجام شده است تا خروجی برای کاربر قابل درک باشد و تضادی با منحنی آموزش آن نداشته باشد. در ادامه بر اساس سورتینگ به دست آمده از تست های کارت سورت در طول یوزابیلیتی تستهای انجام شده، چینش کلی کامپوننت ها و دیتای داخلی آنها را تنظیم کردیم، اما کماکان با چالش ولیوپروپوزیشن دیزاین روبرو بودیم اینکه چیزی را به مخاطب ارائه دهیم که در سایر پروداکتها با آن روبرو نیست و باعث جذب پرسوناها به این سایت شود.

برای طراحی ارزش اختصاصی پروداکت ما به رفتار کاربر توجه کردیم با توجه به اینکه بیزینس امکان خرید اقساطی کالاها را فراهم کرد، پس ما توانستیم با ایجاد الگویی ارتباط بین محصولات سایت را برقرار کنیم تا آنها را به صورت باندل شده به کاربران عرضه کنیم؛ پیشتر در سایتهایی نظیر آمازون شما چنین ویژگی را دیده اید که در کنار یک کنسول بازی به شما دسته بازی یا اکسسوری های مرتبط به آن را ارائه دهند ولی ضمن محدود بودن این ویژگی به برخی از محصولات، از طرفی چندان ویژگی جذابی نیست که شما یک محصول ایکس تومانی را به چندین محصول، چند ایکس تومانی افزایش دهید ولی زمانی که امکان خرید اقساط را داشته باشید، این رفتار تا حد زیادی توجیه پذیر خواهد بود. تصور کنید که شما میخواهید برای منزل خود مبلمانی خریداری کنید، اگر بودجه شما پنجاه میلیون تومان باشد افزایش این مبلغ با افزوده شدن یک کالای دیگر به مبلغی حدود پنجاه و پنج میلیون تومان توجیه پذیر نیست ولی اگر کاربر این محصولات را اقساطی خرید کند، اختلاف قیمت خیلی ناچیز تر خواهد بود و باعث میشود که کاربر تعداد محصولات بیشتری را در فرم اقساطی خریداری نماید.
حال اگر یک گام به عقب بیاییم و کالاها را به صورت ارتباط صحیح تری به همدیگر مرتبط کنیم، در این صورت تعداد کالاهای خریداری شده را نیز افزایش میدهیم؛ به طور دقیقتر ما دیگر با اعداد و توصیفات کمی روبرو نمیشویم و به جای آنکه به جنس و سایز و ویژگی های عددی یک مبل یا هر محصول دیگری توجه کاربر را جلب کنیم به صورت توصیف کیفی با آن برخورد میکنیم و در مثال بیان شده، به جای آنکه درباره تعداد نفرات قابل استفاده از مبل و سایز آن صحبت کنیم بیان میکنیم که این باندل میتواند برای خانه هایی با هال و پذیرایی کوچک و نورگیری محدود مناسب باشد، باندلی تشکیل شده از مبلمان، فرش، میز و تابلو که همه با اصول دقیقی در کنار هم قرار گرفتند، اولین پرسش مطرح شده اینجا بحث کمبود این باندلهاست یعنی اگر شما در سایت خود یکصد محصول داشته باشید با باندل کردن به بیست الی سی محصول کاهش میدهید اما در واقع زمانی که شما کالا را پک میکنید و به ویژگی های روانشناختی محصول توجه میکنید، ضمن افزایش ارزشگذاری خدمت ارائه داده شده به کاربر، موجب تعدد کالاها نیز میشوید؛ یعنی اگر یک کالا، پنج رنگ داشت در باندل نیز با پنج رنگ متفاوت جایگشت هایی را خواهد ساخت که حتی میتواند منجر به پیشی گرفتن تعداد باندلها نسبت به تک محصول شود. البته که در این فیچر ما نیازمند معرفی تمام امکانات به کاربر هستیم چون تا حد زیادی کاربران با این مفهوم ناآشنا هستند و شیوه نویگیت و معرفی چنین ویژگی به کاربران خود از اهمیت بالایی برخوردار هست؛ به همین خاطر ما در صفحه اصلی در ویوپورت های انتهایی این ویژگی را معرفی میکنیم تا به لحاظ بارشناختی، ایجاد یک بارشناختی خارجی صورت نگیرد ولی در صفحاتی نظیر لیست محصول و جزئیات محصول، ما چنین ویژگی هایی را به کاربران نمایش میدهیم تا با وجود چنین ویژگی آشنا شوند و در صفحه لندینگ مربوط به آن نیز به طور کامل به این ولیوپروپوزیشن میپردازیم.
